Tallinn University’s LIFE Project – Games of Research Methods

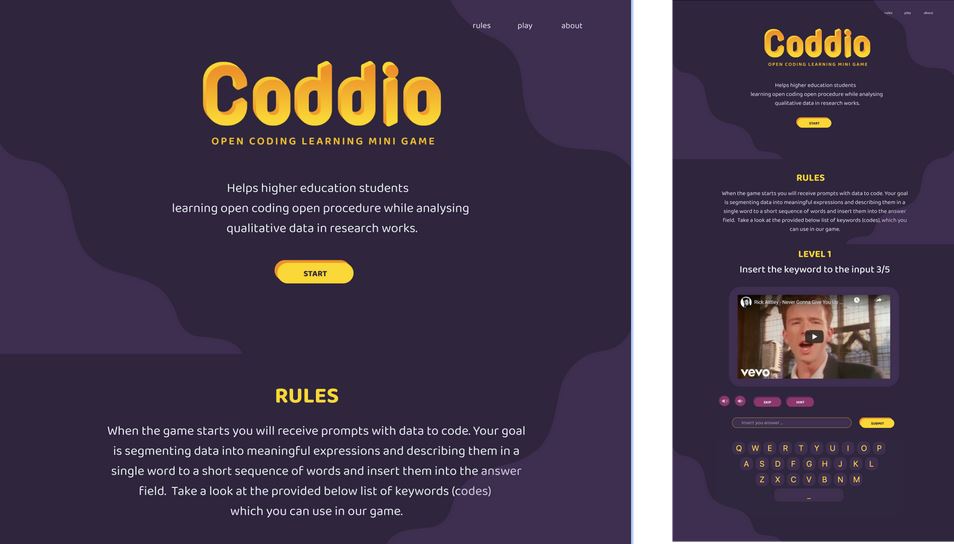
You can play the game at: https://caupo.ee/tlu/life/. The architecture of the game is very simple. Only basic DOM element manipulation is used. Pure Javascript, CSS and HTML. Oh yeah, a little bit PHP as well to save user scores as it was the last thing that was required from us to do.

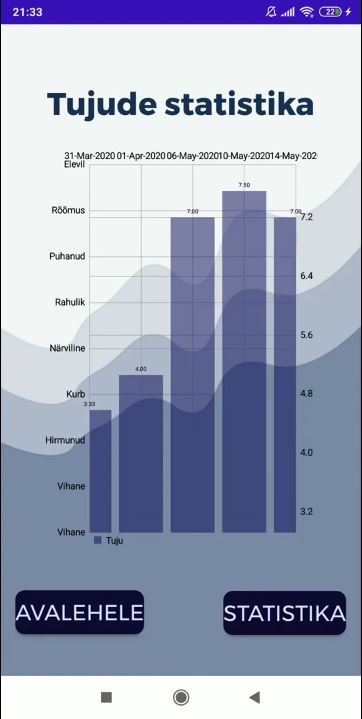
Then we had 2 small mobile app projects. One had to be done with Android Native and it was about mood tracking. Here’s a quick picture of the result page when you insert all of the aspects to the app like what do you feel, how fast are you going, how much energy you got and so on. I’m quite happy about the result of the app. I know that this isn’t like a state which would go to Play Store, but half of our team members didn’t even know how to write proper code. So be considering this the outcome is pretty good.

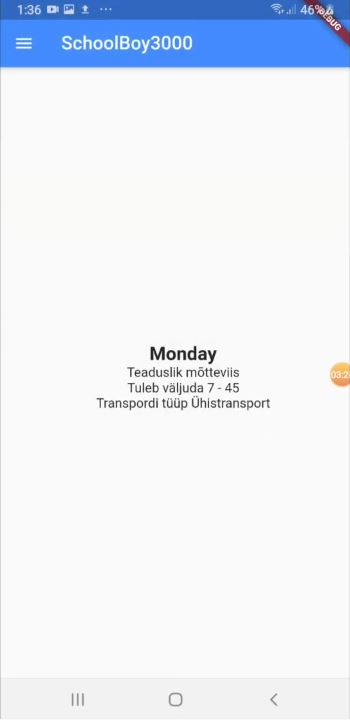
The idea for the second mobile app was that students could set up their time plans, add courses, notes it, add departing times and types (like public transport, taxi, and so on), etc. We had our option to do it with Flutter or React Native. We chose Flutter because some of us already had experience with React, so we wanted to try something new. The team was pretty much the same calibre as the first project but as we all didn’t have any previous experience with Flutter we quickly realize that this is going to be a lot harder at first than we assumed. The syntax was very much different from everything we ever had done previously, which made it a lot confusing and we all got errors which consumed much time to solve. But eventually when we got the app to the state for a presentation then we all felt more comfortable in that and even know how to fix commonly occurring problems.

I know that this has been already in the once blog but as it’s a project on it’s own then I’m going to include it again. So this post will be a full coverage of everything we did. You can read more about how it was made and so on in here: https://caupo.ee/blog/2020/04/30/3d-modelling-with-solid-edge-2020-from-siemens/
There were also many other mini-projects where we made a lot of various things. We used with some projects Google’s Firebase features, then image recognition Javascript libraries, at one point I even programmed a painter tool which got its colour (red, green, blue) and size of the brush from web camera’s feed. It was a very busy semester, but it was no surprise, after all, I took pretty much 150% of the burden of a normal semester. Which surprises me though is that the grades from the 10 courses I had in total were very successful. 1 C, 1 B, 3 P (passed successfully) and remaining 5 were A’s.
I think the next post will be about how to conduct a group project in the universities as the project leader/manager. So other students know better and would have smoother sailing through the semester.